Web Design & Development
Your website should
Perform
as great as it looks
Elevate
Brand Presence
Attract
Qualified Traffic
Drive
Higher Conversion
An underperforming website could be killing your business.
Your Website Should
Make a great first impression
Clarify your brand message
Establish trust & authority
Convert visitors into customers
Increase leads & sales 24/7
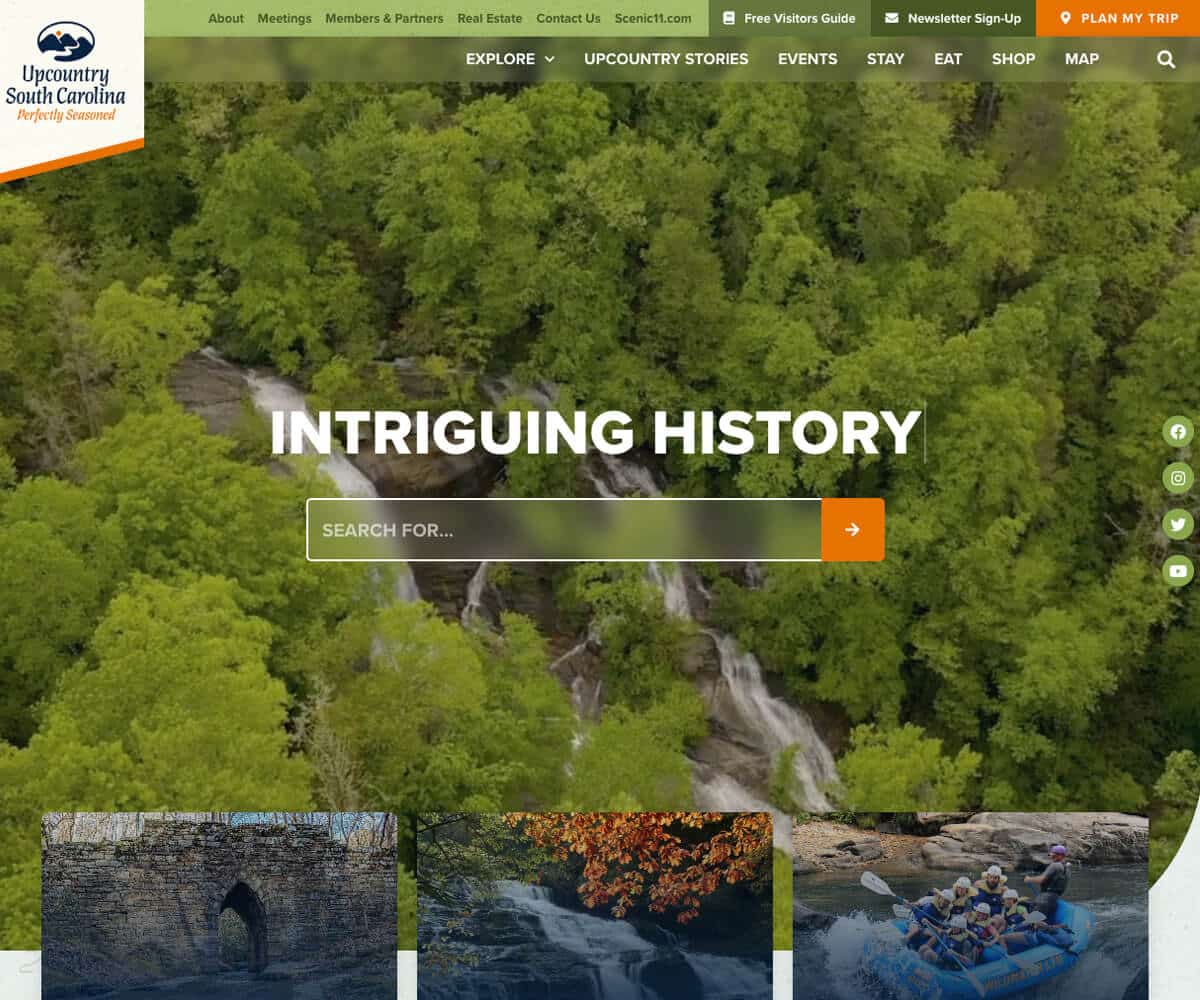
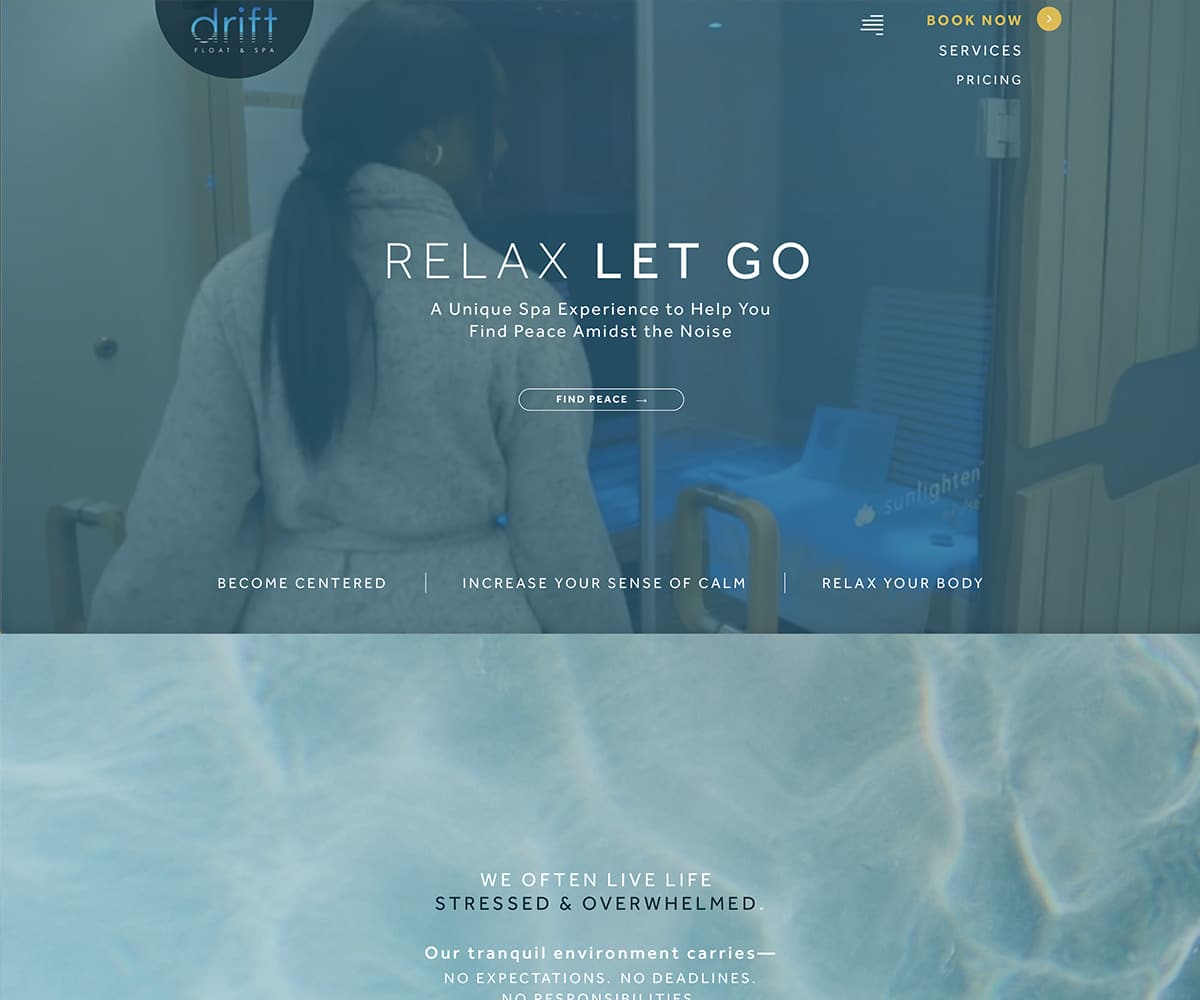
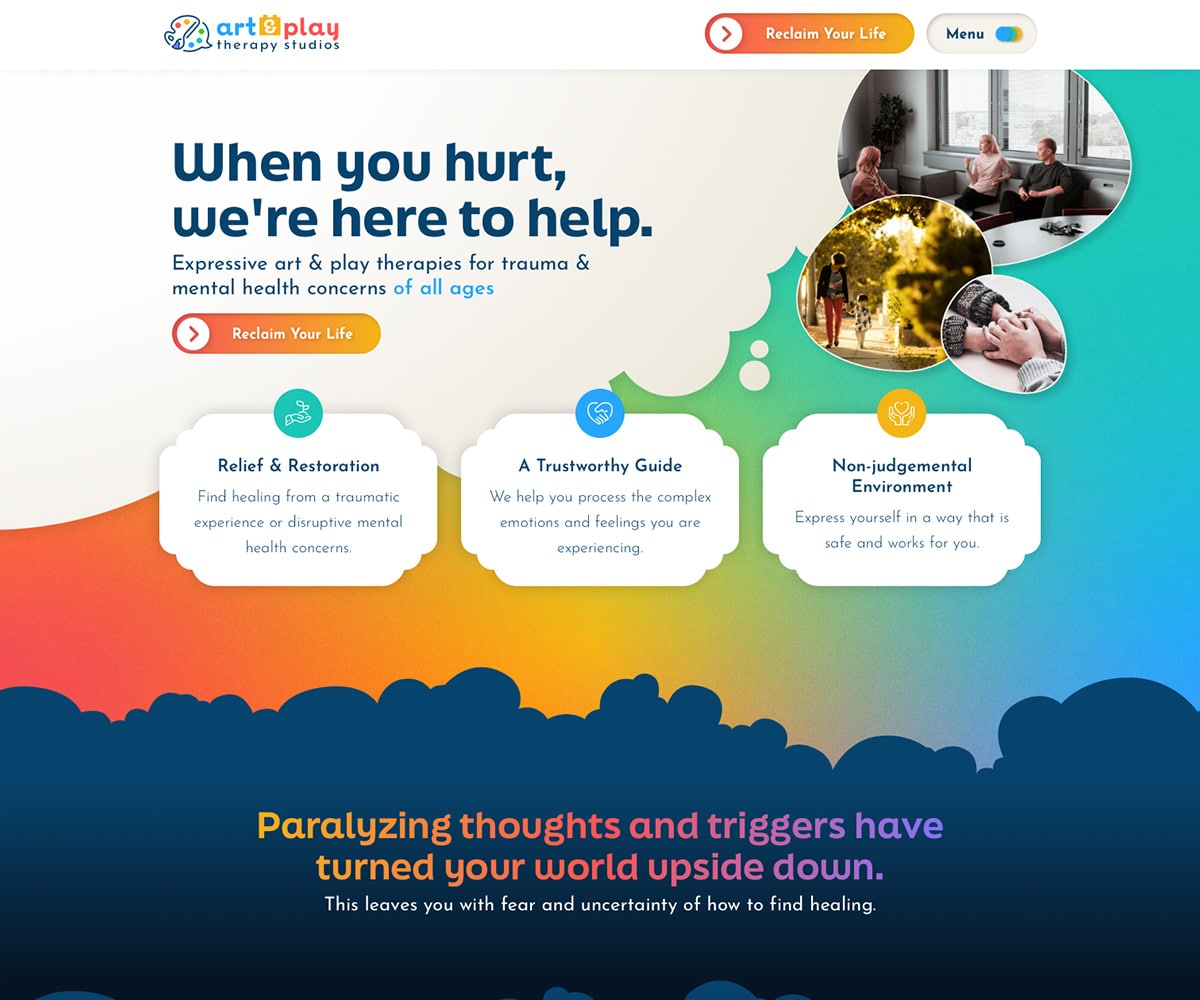
Our Work
Our Services
Our Process

Design
A Stunning Website

Build
On A Strategic Platform

Develop
Flawless Functionality

Optimize
For Online Visibility
Our Clients
Every company’s greatest assets are its clients.
Success
Every business needs great partnerships to
GROW & SUCCEED
Let us become your website design and development partner so you can drum up more business.
We are proven experts.
We are a premier web design company based in Greenville, SC, specializing in customized, content-managed, web designs developed in WordPress. We have the experience, skill, and expertise to design impact for your business.
We lead with strategy.
We start by unpacking your specific challenges and discuss the best website solutions to achieve your unique goals.
We push boundaries.
Our team delivers extraordinary, customized design and fully-responsive development solutions.
We have a trusted process.
We follow a careful process to ensure we create the right website solutions for you.
Discover
Unpack Your Specific Challenges and Discuss Solutions
Design
Design a Website That Connects with Your Customers
Develop
Program a Fully-Responsive Site with Unlimited Capabilities
Drum
Launch Your New Site and Drum Up More Business
Let Drum Creative Guide Your Web Design & Development





Work with a team of experts to grow your business with a website that functions as great as it looks.
Our Capabilities
Website Design
Our talented design team creates a visually attractive website tailored to your brand and audience. We focus on making the user experience simple, memorable, and engaging.
Website Development
We’ll design and program a custom website with practically unlimited capabilities that is client-focused and goal-oriented. Your website will perform as beautifully as it looks.
Responsive Layout
We ensure that your website design is fully responsive, adapting seamlessly to any screen size. Your website will look great and function flawlessly on all devices.
eCommerce Capability
You can sell products or services online with e-commerce solutions designed to help you succeed. We create secure, easy-to-use online stores that drive sales.